Chiến lược thiết kế cho Mobile-First để tạo các trang web thân thiện với thiết bị di động
20/01/2023
Vậy Thiết kế Mobile-First là gì?
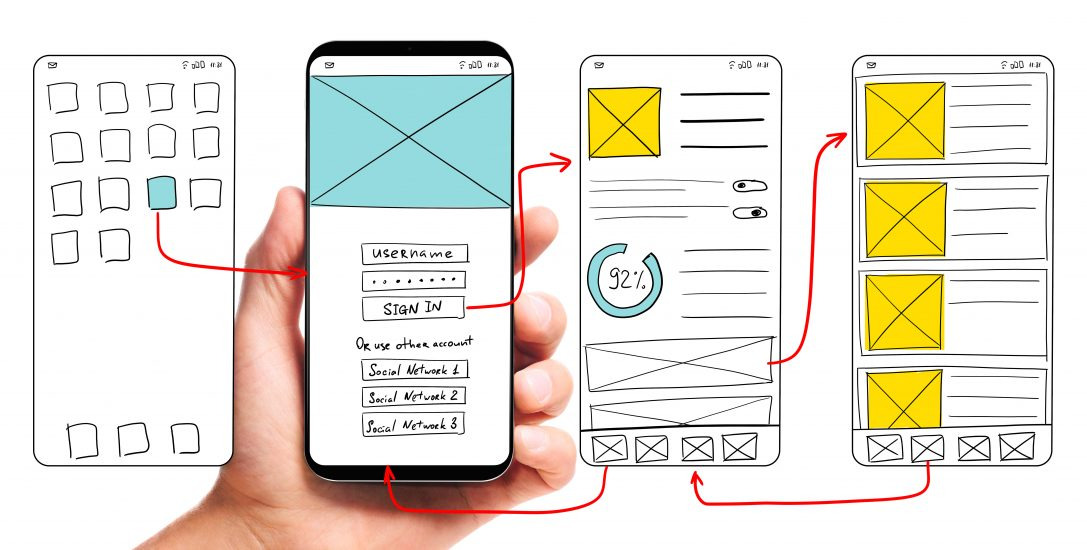
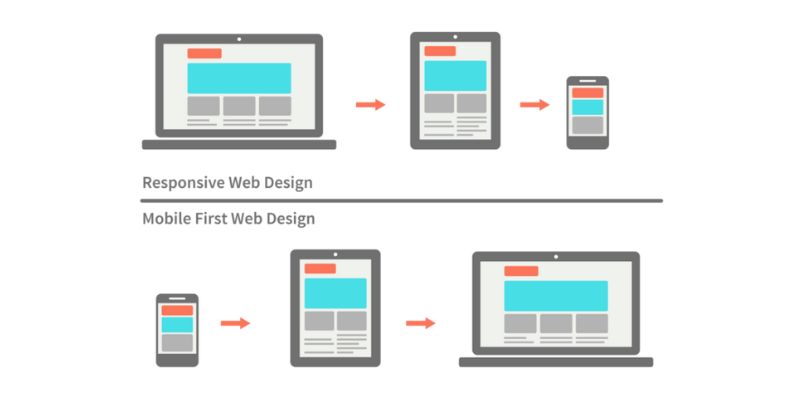
Thiết kế dựa trên thiết bị di động đầu tiên (Mobile-first) hoặc mobile-first approach (cách tiếp cận ưu tiên thiết bị di động) trao quyền cho các nhà thiết kế web bắt đầu quá trình thiết kế sản phẩm bằng cách ưu tiên các thiết bị di động. Điều này đòi hỏi phải bắt đầu với việc tạo ra các bản phác thảo hoặc nguyên mẫu được thiết kế riêng cho kích thước màn hình nhỏ nhất và sau đó mở rộng thiết kế để phù hợp với kích thước màn hình lớn hơn. Bằng cách áp dụng phương pháp này, các nhà thiết kế đảm bảo trải nghiệm mượt mà cho người dùng trên tất cả các thiết bị, đặc biệt nhấn mạnh vào việc cung cấp chức năng và tính thẩm mỹ tối ưu trên nền tảng di động.
Tại sao nó lại quan trọng
- Số lượng người dùng di động trên lưu lượng truy cập web toàn cầu: Trong bối cảnh kỹ thuật số ngày nay, các thiết bị di động đã trở thành cánh cổng thông tin chính vào internet cho một phần đáng kể người dùng. Với khoảng 55.7% lưu lượng truy cập internet có nguồn gốc từ các thiết bị di động, việc đảm bảo trải nghiệm di động mượt mà và thú vị đã trở nên quan trọng hơn bao giờ hết.
- Nó dẫn đến tương tác cảm ứng đơn giản và thuận tiện: Bằng cách ưu tiên thiết kế dựa trên thiết bị di động, các nhà thiết kế web có thể tạo ra giao diện thân thiện, hấp dẫn và tối ưu cho việc tương tác cảm ứng. Với thiết bị di động có màn hình nhỏ hơn và phương pháp tương tác khác nhau, điều này giúp các nhà thiết kế tập trung vào thông tin và chức năng quan trọng trong khi làm sạch giao diện, giúp người dùng di động tìm kiếm nhanh chóng những gì họ cần.
- Giảm tỷ lệ thoát và tăng sự hài lòng của người dùng: Các kỹ thuật như progressive disclosure và prioritized navigation menus có thể nâng cao trải nghiệm người dùng trên thiết bị di động, nơi không gian màn hình bị giới hạn.
- Nhu cầu và hạn chế của người dùng di động: Hơn nữa, tối ưu hóa tốc độ tải trang là rất quan trọng đối với người dùng di động, những người có thể gặp vấn đề về limited bandwidth hoặc kết nối mạng bị hạn chế. Bằng cách sử dụng các chiến lược khác nhau như tối ưu hóa hình ảnh, lazy loading và code minification, các nhà thiết kế có thể cải thiện đáng kể hiệu suất trang web trên thiết bị di động, giảm tỷ lệ thoát và tăng sự hài lòng của người dùng.
- Cải thiện mức độ tương tác và tổng thể SEO: Bằng cách nhận thức về tầm quan trọng của lưu lượng internet di động và đầu tư vào trải nghiệm di động tốt, các doanh nghiệp có thể tạo ra engagement (tương tác) mạnh mẽ hơn với khách hàng, cải thiện conversion rates (tỷ lệ chuyển đổi) và duy trì lợi thế cạnh tranh trong lĩnh vực kỹ thuật số.

Thay đổi hành vi của người dùng đối với các thiết bị di động
Các thiết bị di động cung cấp sự tiện lợi vô song, cho phép người dùng truy cập thông tin và dịch vụ mọi lúc, mọi nơi. Người dùng ngày càng mong đợi những trải nghiệm mượt mà và tối ưu được tùy chỉnh đặc biệt cho các thiết bị di động.
Bạn sẽ không muốn mang theo laptop khi duyệt mạng xã hội, kiểm tra thời tiết hoặc xem tin tức gần đây, hoặc có thể là xem kết quả của đội thể thao yêu thích của bạn. Tất cả những điều này đều ám chỉ đến một số yêu cầu chung của người dùng, bao gồm truy cập ngay lập tức đến thông tin, giao diện trực quan và điều hướng liền mạch.
Hiểu về thiết kế Mobile-First
Các nguyên tắc cốt lõi
- Nó nhấn mạnh tầm quan trọng của việc thiết kế cho kích thước màn hình nhỏ nhất, điển hình là điện thoại di động, làm điểm khởi đầu. Cách tiếp cận này khuyến khích ưu tiên nội dung và chức năng thiết yếu, đảm bảo chúng dễ dàng truy cập và nổi bật trên màn hình nhỏ hơn.
- Thiết kế Mobile-First tập trung vào thiết kế web đáp ứng, cho phép các trang web thích ứng và phản hồi linh hoạt với các kích thước và hướng màn hình khác nhau. Điều này đảm bảo rằng nội dung và bố cục điều chỉnh mượt mà, cung cấp trải nghiệm nhất quán và thân thiện với người dùng trên các thiết bị.
- Thiết kế mobile-first nhấn mạnh vào các tương tác thân thiện với việc cảm ứng , xem xét những đặc điểm độc đáo của thiết bị di động như màn hình cảm ứng và cử chỉ. Tối ưu hóa điều hướng, nút bấm và biểu mẫu cho cảm ứng, nâng cao tính sử dụng và hiệu quả trên các nền tảng di động.

Các chiến lược chính cho thiết kế Mobile-Friendly
1) Viewport Meta Tag: Thêm thẻ meta sau trong phần <head> của tài liệu HTML của bạn để đảm bảo hiển thị phù hợp trên các thiết bị khác nhau:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2) CSS Media Queries ( truy vấn phương tiện): Sử dụng các truy vấn phương tiện truyền thông để áp dụng các kiểu khác nhau dựa trên screen size (kích thước màn hình) hoặc thiết bị. Ví dụ:
@media (max-width: 768px) {
/* CSS rules for screens up to 768px wide */
}@media (max-width: 480px) {
/* CSS rules for screens up to 480px wide */
}
3) Fluid Grid Layout: Tạo một hệ thống flexible grid bằng cách sử dụng các CSS framework như Bootstrap hoặc bằng cách định nghĩa các lớp CSS riêng của bạn. Điều này cho phép các phần tử tự thay đổi kích thước và vị trí dựa trên độ rộng màn hình có sẵn.
4) Flexible Images: Sử dụng CSS để làm cho hình ảnh có tỷ lệ và điều chỉnh theo tỷ lệ trong các containers của chúng. Ví dụ:
img {
max-width: 100%;
height: auto;
}
5) Responsive Typography: Sử dụng các đơn vị CSS như vw, vh, em hoặc rem để đảm bảo rằng kích thước phông chữ và chiều cao dòng điều chỉnh theo kích thước màn hình.
6) Hidden Content: Sử dụng CSS để ẩn hoặc hiển thị nội dung một cách lựa chọn dựa trên kích thước màn hình. Điều này có thể được thực hiện bằng cách áp dụng display: none; hoặc display: block; trong truy vấn phương tiện (media queries) phù hợp.
7) Thumb position: Hãy nhận biết thumb zone, đó là khu vực mà người dùng có thể dễ dàng tiếp cận bằng ngón tay cái mà không cần căng thẳng hoặc di chuyển cách cầm. Thiết kế các yếu tố tương tác quan trọng, chẳng hạn như các menu điều hướng, nút và hành động chính, nằm trong vùng này để dễ dàng tiếp cận mà không gặp khó khăn.
8) One-Handed Modes: Hãy xem xét tích hợp chế độ hoặc tính năng sử dụng một tay vào thiết kế di động của bạn, đặc biệt là trên các thiết bị lớn hơn. Tính năng này cho phép người dùng di chuyển giao diện gần hơn với vùng tay cái, làm cho việc sử dụng một tay thoải mái và tiện lợi hơn.
9) Navigation: Xác định các hành động hoặc nội dung quan trọng nhất mà người dùng có khả năng truy cập thường xuyên. Đặt các mục quan trọng này nổi bật trong điều hướng di động để đảm bảo truy cập dễ dàng và nhanh chóng. Cân nhắc sử dụng các icons hoặc biểu tượng dễ nhận biết để tiết kiệm không gian trong khi vẫn duy trì sự rõ ràng.
Giới hạn số lượng tùy chọn điều hướng trong giao diện di động. Hãy xem xét triển khai sticky navigation để giữ nguyên ở phía trên hoặc dưới màn hình khi người dùng cuộn trang. Điều này cho phép dễ dàng truy cập vào các tùy chọn điều hướng bất kể người dùng đang ở vị trí nào trên trang, loại bỏ việc cuộn lên đầu để truy cập vào menu.
Tận dụng các cử chỉ đặc biệt của thiết bị di động để tăng cường điều hướng. Sử dụng swipe gestures để cho phép điều hướng theo chiều ngang (horizontal navigation) giữa các màn hình hoặc trang, hoặc sử dụng các tab có thể vuốt (swipeable tabs) để chuyển đổi giữa các phần hoặc danh mục khác nhau.

Thiết kế Mobile-First: Nghiên cứu điển hình
- Starbucks: Starbucks, một chuỗi cà phê nổi tiếng toàn cầu, đã triển khai chiến lược thiết kế ưu tiên di động cho ứng dụng của họ. Bằng cách tập trung vào việc cung cấp trải nghiệm di động tuyệt vời, họ nhằm mục tiêu tối ưu hóa quy trình đặt hàng và nâng cao sự tương tác với khách hàng. Kết quả là một ứng dụng cực kỳ thành công cho phép khách hàng dễ dàng tùy chỉnh đơn hàng, tích điểm thưởng và tìm kiếm cửa hàng gần đó. Phương pháp ưu tiên di động này đã đáng kể nâng cao sự hài lòng của khách hàng, tăng cường việc sử dụng ứng dụng di động và thúc đẩy tăng trưởng doanh số.
- Airbnb: Airbnb đã áp dụng một phương pháp thiết kế ưu tiên cho thiết bị di động. Bằng cách ưu tiên đáp ứng nhu cầu của người dùng trên di động, họ đã cải tiến ứng dụng của mình và tối ưu hóa trang web cho các thiết bị di động. Kết quả là một nền tảng mạnh mẽ và trực quan cho phép người dùng tìm kiếm, đặt phòng và quản lý chỗ ở một cách mượt mà từ điện thoại thông minh của họ. Chiến lược thiết kế ưu tiên di động này đã dẫn đến việc tăng đặt phòng và giữ chân khách hàng, làm củng cố vị trí dẫn đầu của Airbnb trong ngành du lịch.
- The Guardian: The Guardian, một tờ báo nổi tiếng, đã trải qua một quá trình thiết kế lại với phương pháp ưu tiên trên thiết bị di động. Nhận ra số lượng người đọc trên di động đang tăng lên, họ đã cải tiến trang web để mang đến trải nghiệm ở di động đượcđược tối ưu. Điều này bao gồm các yếu tố thiết kế đáp ứng, thời gian tải nhanh hơn và cải thiện điều hướng cho người dùng di động. Quá trình thiết kế lại đã dẫn đến một sự tăng đáng kể về lưu lượng truy cập di động, cải thiện sự tương tác của người dùng và số lượng người đọc di động tiêu thụ nội dung của họ tăng lên.
- Hashnode: Hashnode, một nền tảng cộng đồng nhà phát triển phổ biến, đã triển khai một chiến lược thiết kế ưu tiên di động để phục vụ khán giả hiểu về công nghệ của mình. Nhận ra số lượng phát triển viên truy cập nền tảng của họ qua các thiết bị di động đang tăng lên, họ đã ưu tiên tối ưu hóa di động. Bằng cách áp dụng phương pháp ưu tiên di động, Hashnode đảm bảo rằng trang web và ứng dụng của họ đều đáp ứng, mang đến trải nghiệm duyệt web, đọc và tương tác mượt mà trên các thiết bị di động. Điều này đã dẫn đến sự tăng cường sự tham gia của người dùng, cải thiện sự hài lòng của người dùng và tỷ lệ giữ chân cao hơn trong số người dùng di động. Chiến lược thiết kế ưu tiên di động của Hashnode cho phép tạo ra một cộng đồng phát triển viên sôi nổi và bao hàm, dễ dàng tiếp cận cho người dùng bất kể thiết bị của họ.
Chúng ta đã khám phá các khái niệm thiết kế ưu tiên trên thiết bị di động và thảo luận về các nguyên tắc và chiến lược chính của nó. Chúng ta cũng tập trung vào các chiến lược chính mà chúng ta cần thực hiện để đảm bảo khả năng tiếp cận các thiết kế di động.
Chúc bạn vui vẻ.!
Bài viết phổ biến